
How to upload file in with using FileUpload control. YouTube
The FileUpload helper. The Path object, which provides methods that let you manipulate path and file names. Software versions used in the tutorial ASP.NET Web Pages (Razor) 2 WebMatrix 2 This tutorial also works with WebMatrix 3. Creating a Text File and Writing Data to It In addition to using a database in your website, you might work with files.

Handling file uploads in Open API with Core
This article explains how to upload files in Blazor with the InputFile component. Throughout this article, the terms server / server-side and client / client-side are used to distinguish locations where app code executes: Server / server-side. The Server project of a hosted Blazor WebAssembly app. A Blazor Server app.

FileUpload Control in C.
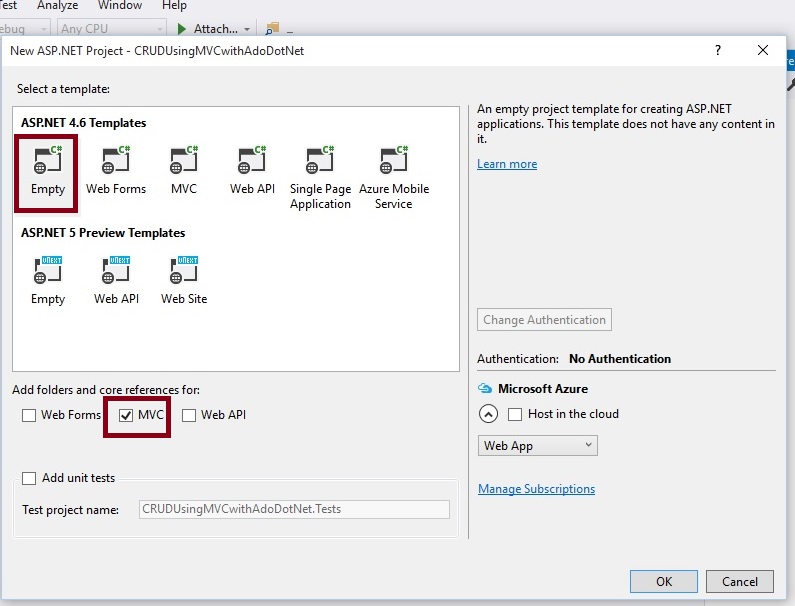
In this article, we will see how to implement the file upload feature to upload a single file and how to process and save the file using the buffering approach in ASP.NET 6 MVC application. In this example, we add a form control to the index.cshtml file within the Views -> Home folder. Add the file upload control and submit button within the.

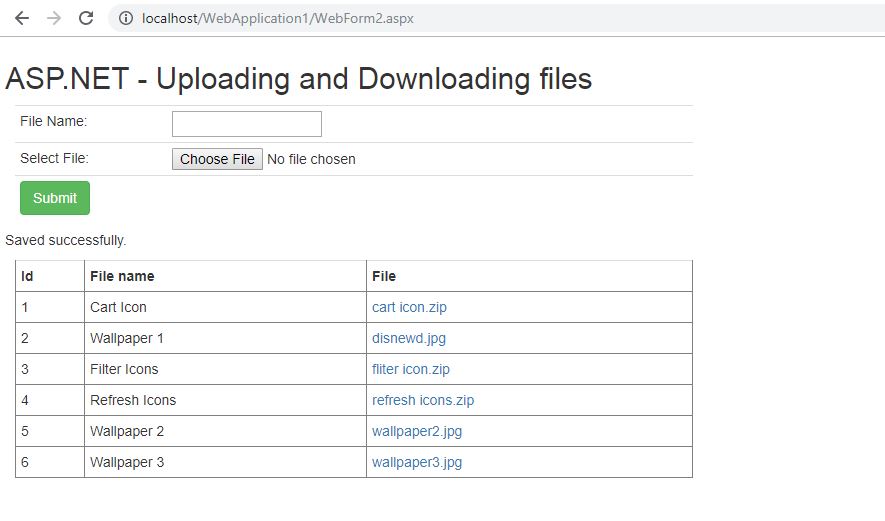
How to Upload and Download Files with SQL Database ParallelCodes
It will be used to indicate where the uploaded file can be downloaded, by responding with HTTP header Location (multiple times if need be) for all received files. You will most probably want to set this to the upload path. The default value is "", which means no HTTP header Location will be sent.

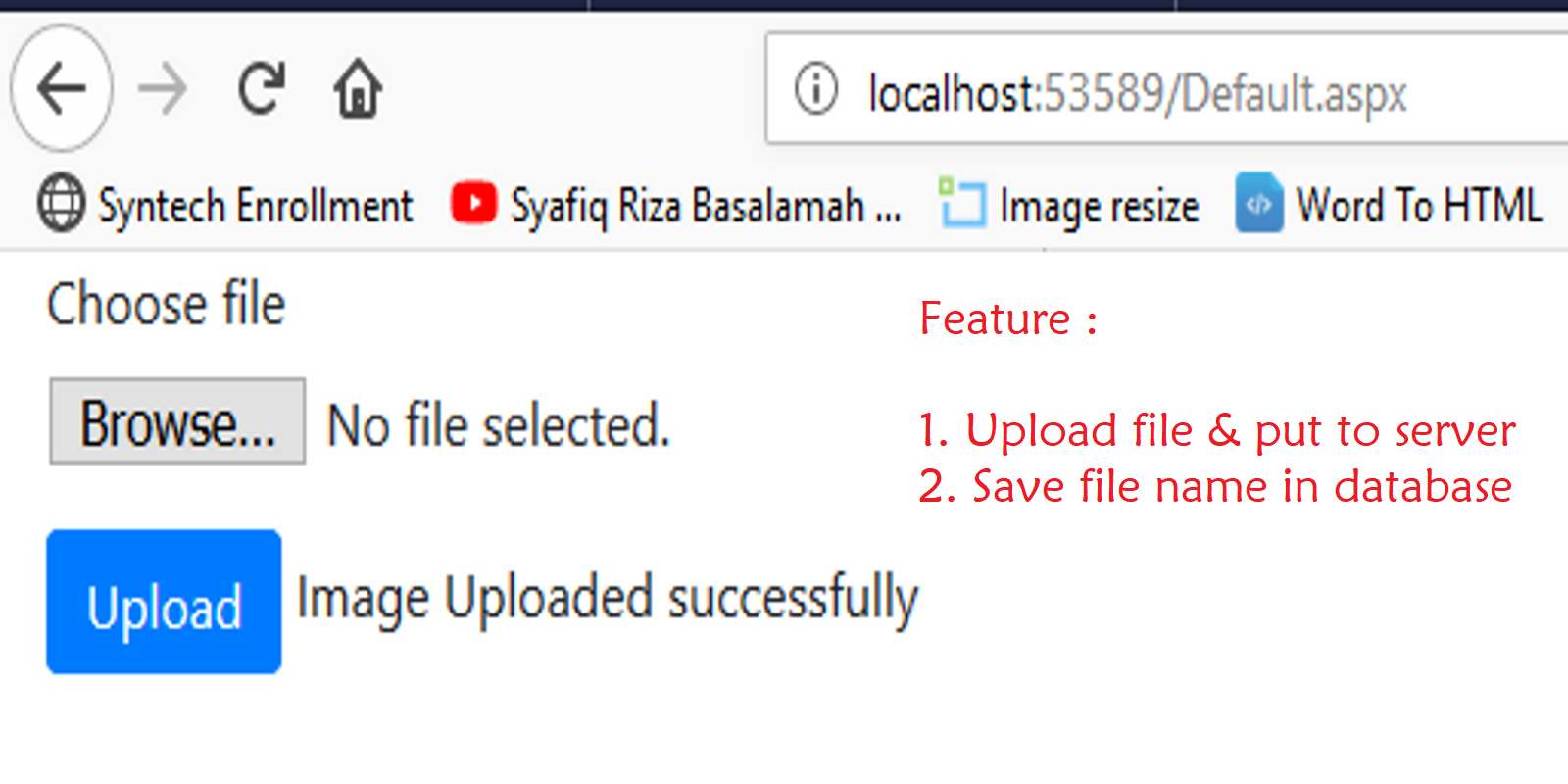
ASP. Net Upload File to SQL Server for 5 CodeClerks
Use Visual C# to upload a file to a Web site Article 01/25/2022 3 contributors Feedback This article describes how to upload a file by using Microsoft Visual C#. Original product version: Visual C#, ASP.NET, Internet Information Services Original KB number: 816150 Introduction

MVC Upload Files to Folder or Server
File Upload is the process of uploading files from the user's system to the web application's storage. ASP.NET Core MVC actions support uploading of one or more files using simple model binding. We have covered the file upload support in ASP.NET Core Web API in detail in the article Uploading Files With .NET Core Web API and Angular.

Jquery ajax file upload example mvc daserproperties
Definition Namespace: System. Net Assembly: System.Net.WebClient.dll Uploads a local file to a resource with the specified URI. Overloads Expand table UploadFile (String, String) Uploads the specified local file to a resource with the specified URI. C# public byte[] UploadFile (string address, string fileName); Parameters address String

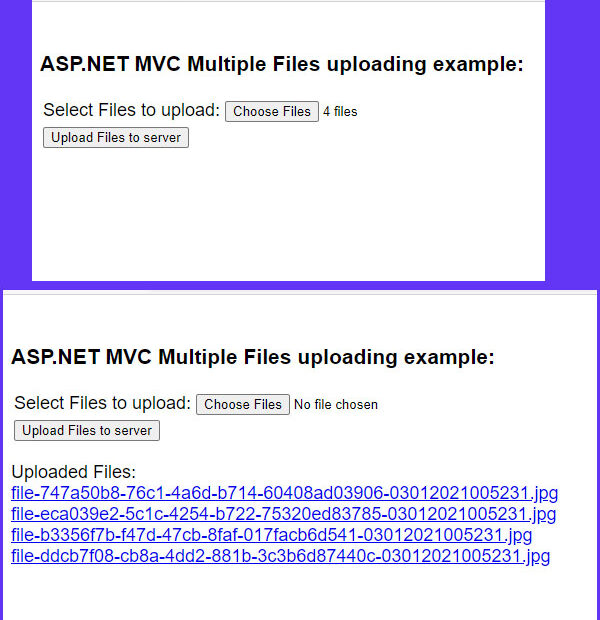
MVC Upload Multiple Files using HttpPostedFileBase ParallelCodes
In this article, let's learn about how to perform file upload in ASP.NET Core 6. The file for upload can be of any format like image (jpg, BMP, gif, etc), text file, XML file, CSV file, PDF file, etc. We will learn how to design a web page that allows users to select a file for upload and then by the click of a button submit the same web page.

FileUpload Control in C.
In ASP.NET, there are multiple approaches developers follow to upload files to server. However, each will have its own limitations that developers find hard to fix. Here, I have detailed a simple approach to upload multiple files to server from ASP.NET MVC web application. Getting Started

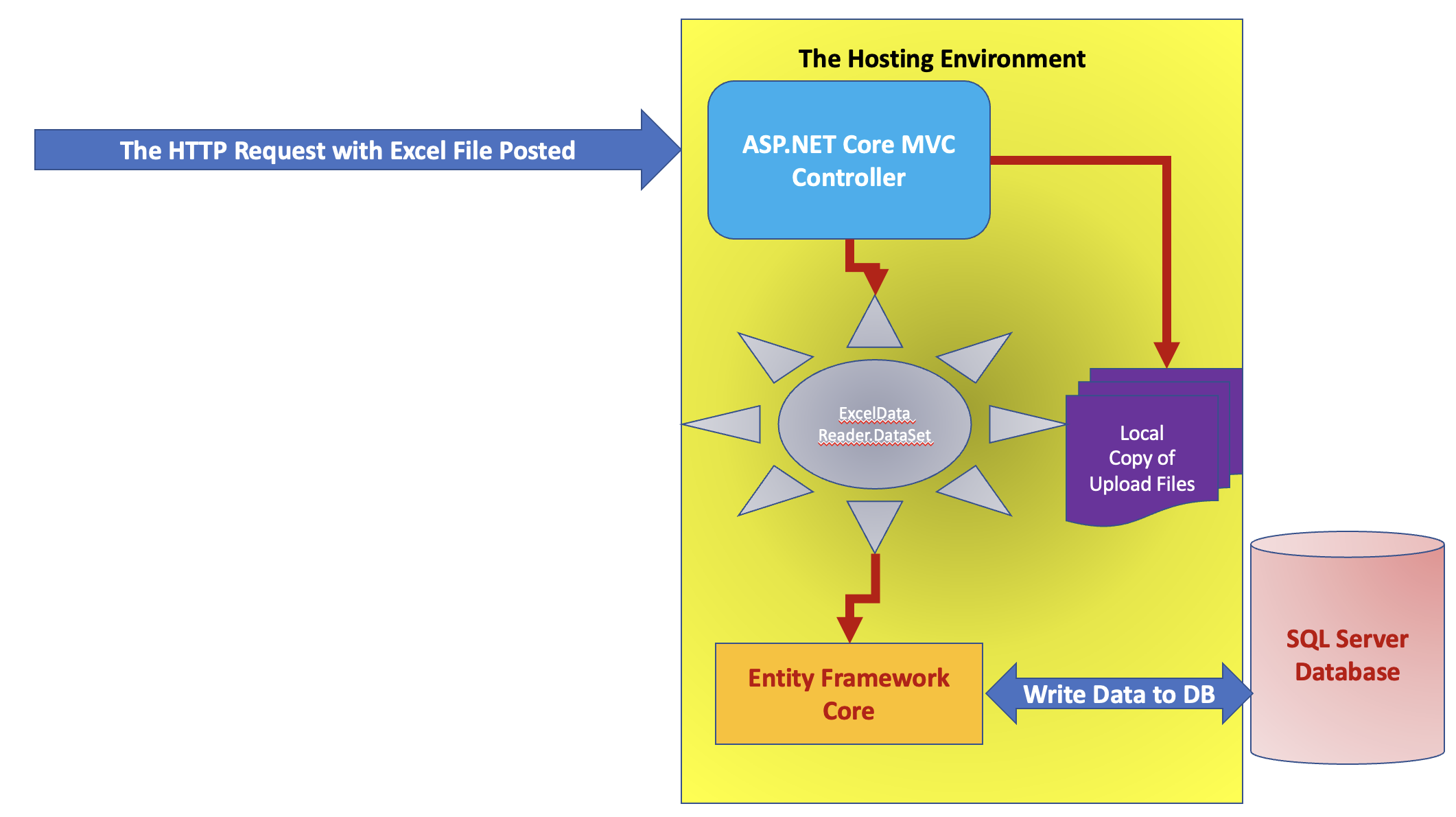
Uploading Excel File to Core 6 application to save data from Excel to SQL Server Database
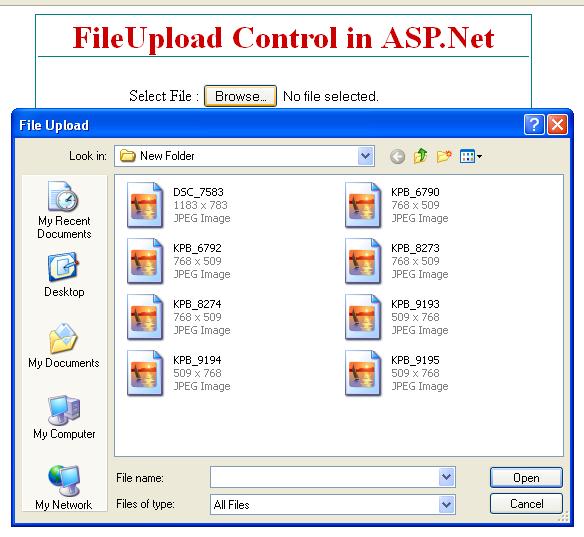
Introduction. The FileUpload class displays a text box control and a browse button that enable users to select a file on the client and upload it to the Web server. The user specifies the file to upload by entering the full path of the file on the local computer (for example, C:\MyFiles\TestFile.txt) in the text box of the control.

Uploading Files In MVC Using HttpPostedFileBase
In addition to the local file system, files can be saved to a network share or to a file storage service, such as Azure Blob storage.
\nFor another example that loops over multiple files for upload and uses safe file.

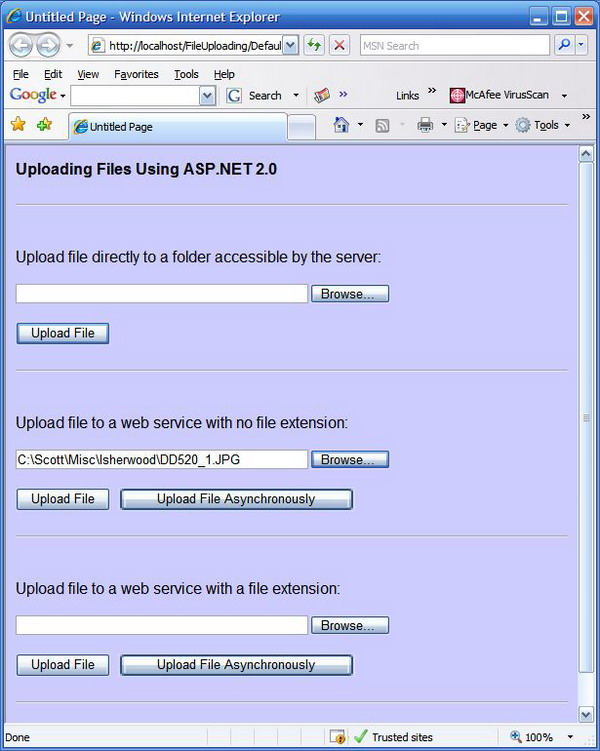
Upload Files in 2.0 CodeProject
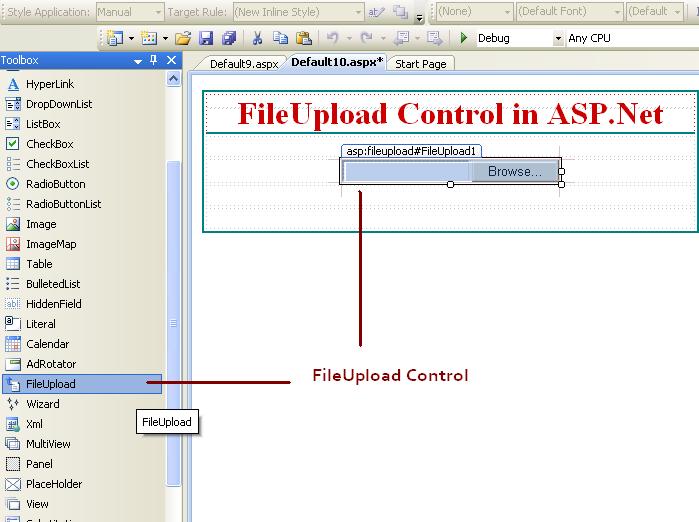
Using ASP.NET FileUpload Control. ASP.NET FileUpload control allows us to upload files to a Web Server or storage in a Web Form. The control is a part of ASP.NET controls and can be placed to a Web Form by simply dragging and dropping from Toolbox to a WebForm. The FileUpload control was introduced in ASP.NET 2.0.

FileUpload Properties & Examples of FileUpload
I know how to upload files/images in asp.net using fileuploader control.i want to upload folders not a single file.i want to upload whole asp.net website to another server (may or may not using FTP) using C# Coding.

File Upload als Code Beispiel codedocu_de
In the previous example, the user uploaded a file named GrandCanyon.jpg, with content type image/jpeg; and the value of the text input was "Summer Vacation". File Upload. Now let's look at a Web API controller that reads files from a multipart MIME message. The controller will read the files asynchronously.

[Solved] How to send(upload) multipart/formdata to Core Web API?
ASP.NET Core supports uploading one or more files using buffered model binding for smaller files and unbuffered streaming for larger files. View or download sample code ( how to download) Security considerations Use caution when providing users with the ability to upload files to a server. Attackers may attempt to:

How to Uploading multiples files in CORE using DropZone.js Tutexchange
asp.net - upload file to a different server Asked 12 years, 7 months ago Modified 12 years, 7 months ago Viewed 12k times 4 I have a web application in a farm with a web server and a file server. One of the primary features of our web app is the storage of files.